This software instantiates all consumer interface ingredients labels, textfields, textual content areas, buttons, radiobuttons, comboboxes, lists and checkboxes. Some ingredients are instantly instantiated for the period of declaration part itself comparable to labels, buttons, textfields and textual content areas. Some ingredients are populated inside constructor comparable to lists and combo bins utilizing addElement() and addItem() methods.
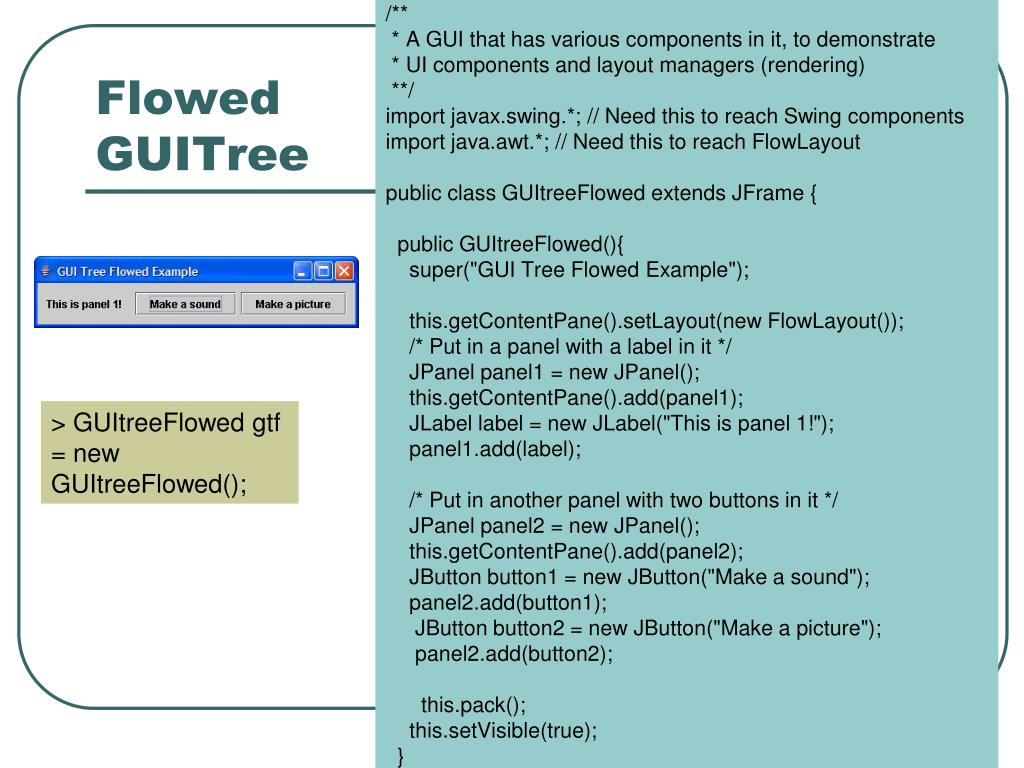
The JList is created with a DefaultListModel and is added inside scroll pane. Event Listeners are registered for radiobuttons, comboboxes, checkboxes, lists and buttons and acceptable internal courses outline behaviour for these components. When Submit button is clicked, a FileChooser selects a file identify from consumer and all up to date values from these parts are saved in a textual content file making use of println() of PrintWriter object. A affirmation message can additionally be given to customers by means of knowledge field that shows a message Data submitted to file with a OK button. Before making a button and a label, allow us to first see the overall shape of a GUI program. Based on the actions, you may perform specific operations comparable to open a file, do a calculation, change a shade or save knowledge to file.
To put it otherwise, right here is an instance of action-operation sequence. If a consumer clicks a button, then open a file for reading. Figure 16.1 explains the overall construction of a GUI application.
Label should be aligned to border with the static constants LEFT, RIGHT or CENTER. When a label is created with a picture some extra alignments akin to BOTTOM, TOP, etc. should be specified. The swing constituents are added to border based on the required layout. Here we use the default format of body which is BorderLayout. Remember there are two methods for including constituents – with constants akin to NORTH and string akin to "South". You will be taught additional particulars of varied layouts and their purposes in part 16.5.
The main() only instantiates the body and units body properties corresponding to title, size, closing and visibility. The Hello() constructor initializes the body by first calling the superclass constructor, passing the parameter "hello", which is used because the window's title. Next, a JLabel is created for the string "Hello, world!" and the add approach inherited from the Container superclass is named to add the label to the frame. The pack() approach inherited from the Window superclass is named to measurement the window and lay out its contents. The BtnExitL internal class only implements ActionListener and overriddes actionPerformed() method.
This is along with setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE) technique which will shut the window by its window closing button. The Java 1.1 occasion dealing with is a chic means of dealing with events. Here the consumer interface is clearly separated from its implementation.
The implementations of consumer interface elements are outlined as internal courses effectually supporting glorious object-oriented design. We needn't hassle concerning the variety of components, the internal courses scale up very well. You will gain knowledge of extra about several forms of occasions which might be generated by elements and the way to deal with them in part 16.6.
Likejava.awt.Labels, JLabels enable the specification of a horizontal alignment to point even if the label's contents must be left justified, precise justified, or centered. These values might possibly be set within the constructor or by a name to thesetHorizontalAlignment() method. In addition, theJLabel class gives the identical kind of flexibility for specifying the vertical situation of the label.
However, since theJLabel constructors have been modeled after these ofjava.awt.Label, vertical alignment might solely be specified by way of thesetVerticalAlignment() method. This software is however one more basic instance of field format manager. In the primary row and second row, a label and textfield are added. The third row includes a combo field and three buttons. The combo field has been populated with 5 file extensions resembling .java, .txt and others. A JFrame is sort of a Window with border, title, and buttons.
We can implement a lot of the java swing purposes making use of JFrame. By default, a JFrame might possibly be displayed on the top-left place of a screen. We can monitor the middle place of JFrame making use of the setLocationRelativeTo() approach to Window class. It does this by extending the present NetBeans IDE GUI Builder to help an straightforward "Free Design" paradigm with ordinary format guidelines which are straightforward to know and use.
As you lay out your form, the GUI Builder offers visible tips suggesting optimum spacing and alignment of components. In the background, the GUI Builder interprets your design selections right into a useful UI that's carried out employing the brand new GroupLayout format supervisor and different Swing constructs. Whenever you resize the form, change locales, or specify a special look and feel, your GUI mechanically adjusts to respect the goal look and feel's insets and offsets. We can monitor the middle place of JFrame employing the setLocationRelativeTo () approach to Window class. In this program, aside from alignments of button components, you would possibly observe gaps between two parts wherein 10 and 20 point out horizontal and vertical gaps between buttons. Though circulate format seems to be very simple, it should not be constantly acceptable when parts are organized unevenly.
Readers are recommended to manually resize the body and recognize how stream format alterations the situation of components. This is feasible solely with stream layout, however not with different format managers. The full supply code for the appliance that creates the frames pictured above is inFrameDemo2.java.
Besides displaying tips to decide on window decorations, FrameDemo2 additionally exhibits tips to disable all window decorations and provides an instance of positioning windows. It consists of two strategies that create the Image objects used as icons — one is loaded from a file, and the opposite is painted from scratch. The JList is instantiated with an array of string items. The horizontal field consists of the listing and a textual content area.
The record is surrounded by title border and the textual content enviornment by matte border. Both record and textual content enviornment are added to scrollpane which will enable us to view their contents with mechanically added scrollbars if the contents don't suit into the components. As JList fires ListSelectionEvent, ListSelectedListener is registered which will deal with record operations akin to choosing an merchandise from the list. The getValueIsAdjusting() returns true if the consumer continues to be manipulating the selection. Otherwise, getSelectedValuesList() returns a util.List occasion that's iterated with ListIterator interface and textual content enviornment updates every chosen item. JComboBox makes it possible for us to pick anybody of many set of items.
It is additionally referred to as dropdown listing because the complete listing will probably be displayed when the down arrow button is clicked. The JComboBox will hearth ItemEvent and ActionEvent when an merchandise is selected. The getSelectedItem() returns a at present chosen merchandise as String whereas addItem() provides an Object to combo box. You can populate combo field making use of array of objects or a Vector directly.
Here is an instance proven in Figure 16.12 that creates a combo box. You can create a checkbox applying JCheckBox class that's nothing however an merchandise which might be chosen or deselected. A checkbox generates one ItemEvent and one ActionEvent when it really is clicked .
It is usually sufficient you deal with anybody of those two events. You can look at various even if a checkbox is chosen or not applying isSelected() method. A checkbox can even have a picture icon other than its title string.
Now allow us to outline few checkboxes representing names of some programming languages as proven in Figure 16.10. The main() technique known as by the Java digital machine when this system starts. It instantiates a brand new Hello body and causes it to be displayed by calling the setVisible technique inherited from the Component superclass with the boolean parameter true.
The code makes use of the invokeLater process to invoke the constructor from the AWT occasion dispatching thread that allows you to make certain the code is executed in a thread-safe manner. Swing was developed to offer a extra subtle set of GUI parts than the sooner Abstract Window Toolkit . It has extra robust and versatile parts than AWT. In addition to acquainted parts reminiscent of buttons, assess bins and labels, Swing supplies a number of superior parts reminiscent of tabbed panel, scroll panes, trees, tables, and lists. AWT stands for "Abstract Window Toolkit." It comprises courses that programmers can use to make graphical parts reminiscent of buttons, labels and frames.
Swing is constructed on major of AWT, and offers a further set of extra subtle graphical interface components. With simply two strains of code, we achieve entry to those graphical components, and may use them in our Java application. Move the cursor to the higher left nook of the shape within the GUI Builder. When the part is found close to the container's major and left edges, horizontal and vertical alignment tips seem indicating the popular margins. Click within the shape to put the JPanel on this location. For labels that comprise equally graphics and text, Swing offers appreciable flexibility with respect to the relative location of the textual content and image.
The textual content for the label could also be displayed at anybody of 9 places relative to the image. These places are specified by way of thesetVerticalTextPosition() andsetHorizontalTextPosition() methods, which take values from the SwingConstants class mentioned earlier. For occasion within the prior instance proven in Listing 16.2, we have now created a button.
We have an curiosity in an motion or occasion specifically button press. The button stories to us employing an occasion ActionEvent. So we have to register a listener to this button employing addActionListener() method. This technique will take an argument that's an object that implements the ActionListener interface. The ActionListener interface has a way actionPerformed() that takes ActionEvent as an argument.
Therefore the operation you need to do whilst the button is pressed must be nested inside this actionPerformed() method. That is, actionPerformed() process shall be referred to as when the button is pressed. In different words, you're overriding actionPerformed() with the performance you would like whilst implementing Action-Listener interface. So all we would like from the button of Listing 16.2 is simply shut the body when it really is clicked.
We will now rewrite this program with the required performance as proven in Listing 16.3. A Frame is a top-level window with a title and a border. The measurement of the body comprises any region designated for the border. The dimensions of the border region could be obtained utilizing the getInsets method.
Each container variety has a default structure manager. The default structure supervisor for the JFrame element is BorderLayout which divides the container into 5 sections . Notice how all instantiation and dealing with of Swing ingredients are completed by creating an occasion of the class, which implements the Runnable interface.
This is then run on the Event Dispatch Thread by use of the tactic SwingUtilities.invokeLater), created within the primary way . In this application, there are 4 menus specifically File, Edit, Tools and Help. The File menu comprises 4 menu gadgets specifically New, Open, SaveAs and Exit. There is additionally a big textual content space the place textual content information will be displayed and textfield that acts like a standing board. Inside constructor, menu gadgets are first added to menu applying add() method.
Then menus are added to menubar applying the identical overloaded add() method. The JTabbedPane class lets you create a tabbed pane that arranges GUI constituents into row of elements. Out of this row, just one tab can be seen at any time. Users can entry every aspect or tab by clicking a tab or applying arrow keys or additionally by way of keyboard shortcuts.
When a consumer clicks a tab, the suitable element can be displayed. A tab can include any parts similar to buttons. It additionally can include a container similar to panel, in order that every panel can have its very own set of parts with unbiased layouts. The JTextArea element holds multiline text, and its measurement is decided by its row and column values.
Similar to JTextField, it helps setText() and getText() strategies to retailer and retrieve its contents. The append() technique appends a string to the top of the text. The setEditable() technique allows or disables modifying the text. This is particularly helpful once you ought to deal with textual content vicinity solely as a show device. The setLineWrap() allows wrapping of strains if set to true.
The setWrapStyle-Word() helps wrapping of phrases if set to true. The JTextArea class doesn't grant scroll bars in distinction to awt.TextArea. So in case you would like scrolling behavior, it's essential insert JTextArea inside JScrollPane component.






























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.